1. Postman
- Postman 홈페이지의 내용입니다.
Postman은 API 개발을 위한 협업 플랫폼입니다.Postman의 기능은 API 개발의 단계를 단순화하고, 협업 과정을 간소화 시켜, API를 더 빨리 그리고 더 간단히 만들 수 있습니다.
-
API를 작성하고, 잘 작동하는지 확인하기 위해서, 직접 프로그램을 실행 시켜 수동으로 테스트하는 방법도 있습니다.
하지만, 이러한 방법은 시간이 오래 걸립니다. (무엇보다 귀찮습니다!) -
Postman은 이러한Web API를 테스트를 도와주는 애플리케이션입니다. 클라이언트 쪽의 동작을 확인할 수 있으며,
테스트를 할 때 필요한 변수들을 저장하는 기능, API에 대한 정의를 공유할 수 있는 기능 등이 있습니다. -
유료 버전도 있지만, 무료 버전만으로도 강력한 기능을 제공합니다!
2. Postman 설치
-
Postman 크롬 확장 프로그램을 이용하여 사용할 수 있으며, 직접 Postman 홈페이지에서 다운로드할 수 있습니다.
-
저는 홈페이지에서 직접 다운로드하겠습니다.

- 안녕! 포스트맨

- 간단하게
Google아이디로 로그인합니다.

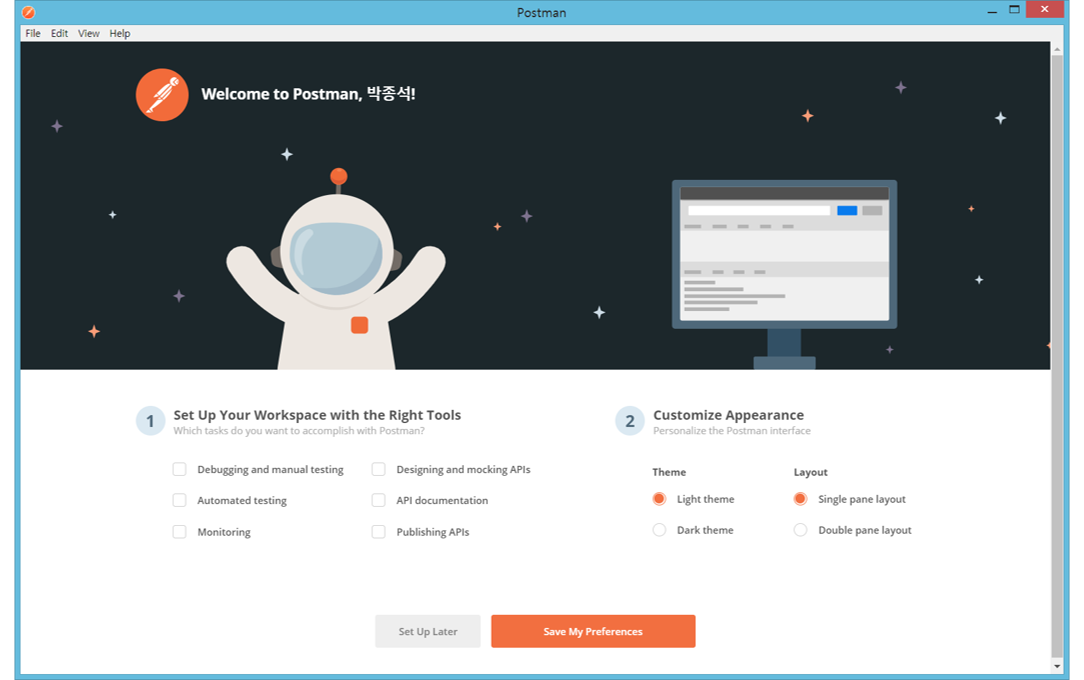
- 화면디자인을 설정하는 화면인데, 밝은 것이 더 좋으니까
Light theme와Single pane layout을 선택했습니다.

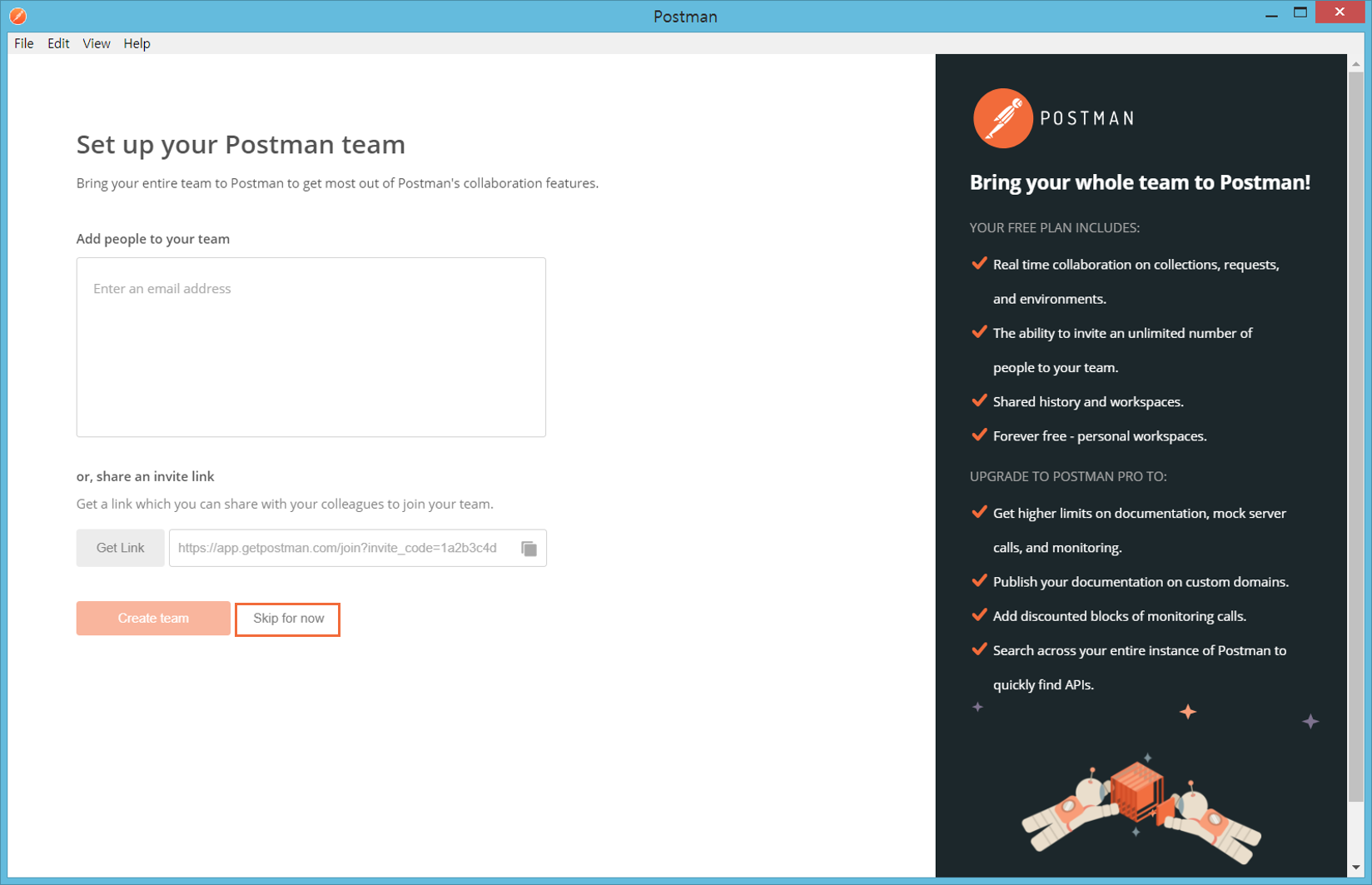
- 혼자 사용하니까…
Skip for now를 클릭합니다.

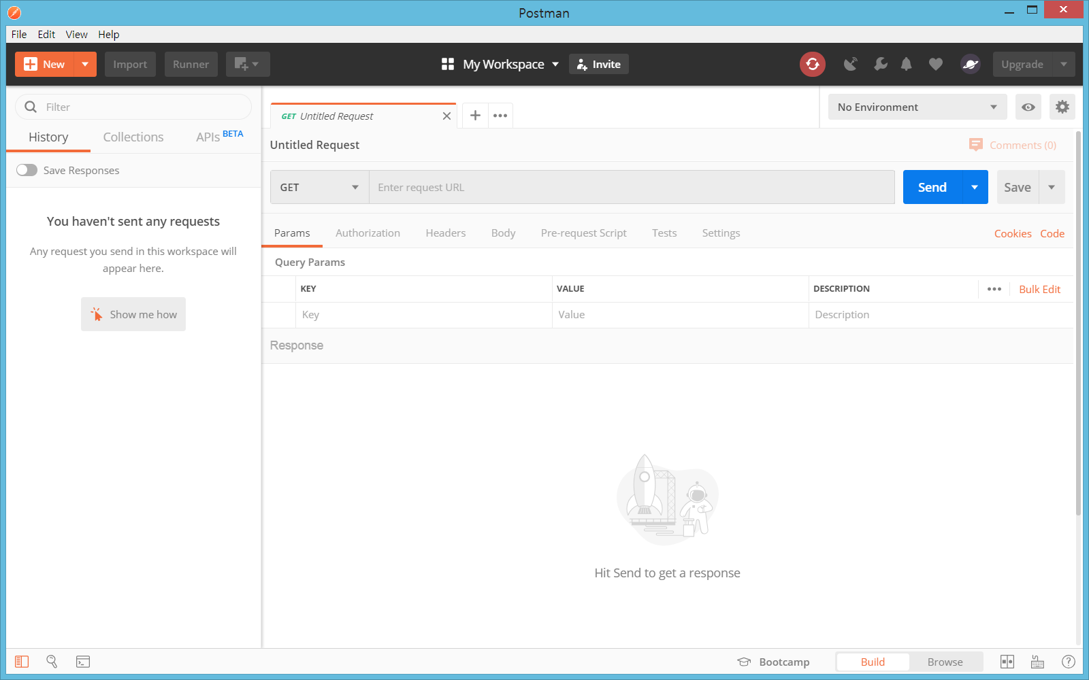
- 메인 화면입니다.
3. Postman의 기능
1) 기본적인 기능

-
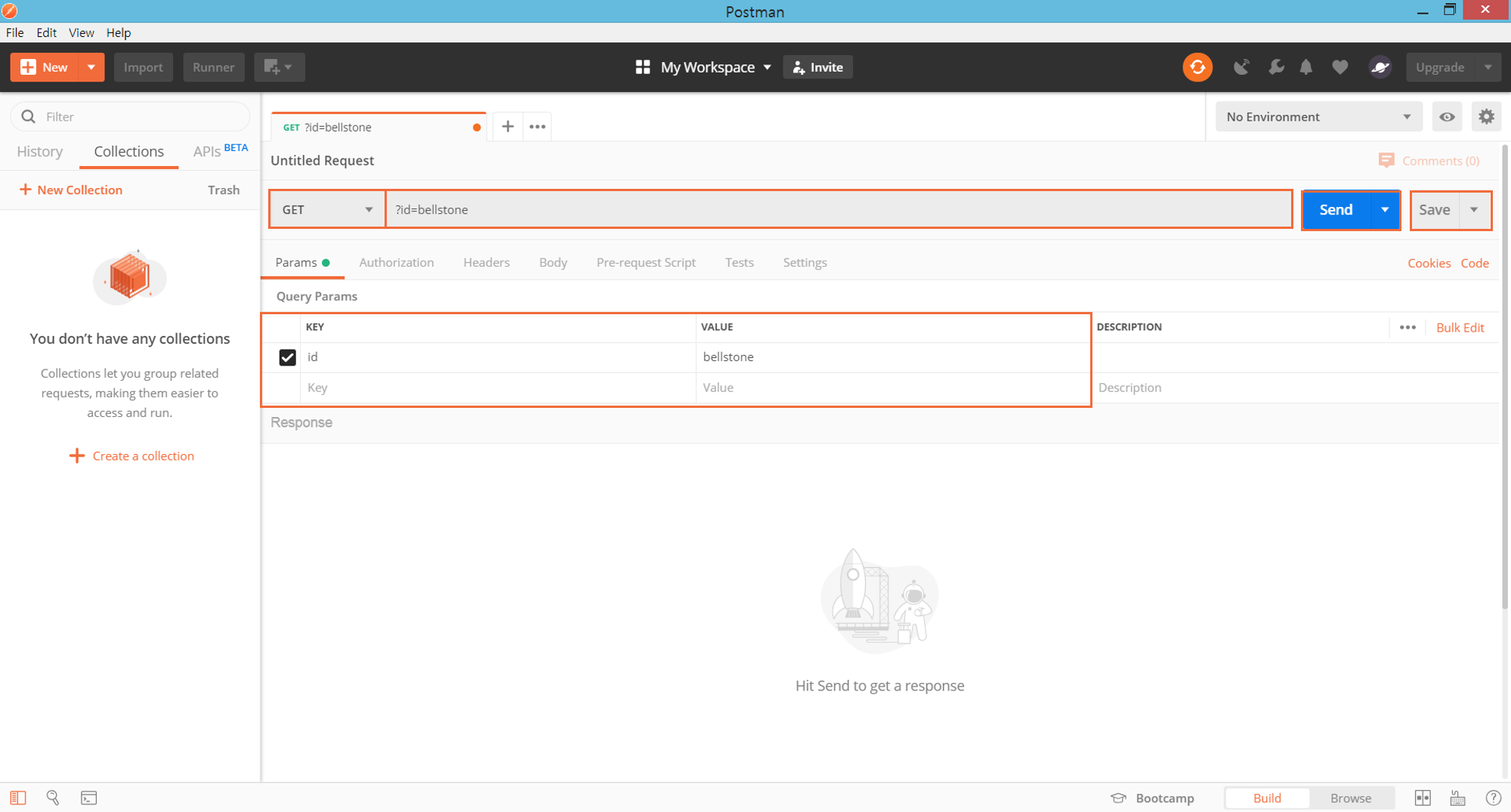
HTTP 메서드:HTTP 메서드(GET, POST, DELETE, PATCH …)를 선택할 수 있습니다. -
URL:API의URL을 작성합니다. -
Send:API를 실행합니다. -
Save:API를 저장합니다. -
Params:URL파라미터를KEY - VALUE형태로 지정하면, URL에Query Parameter형식으로 추가해줍니다.
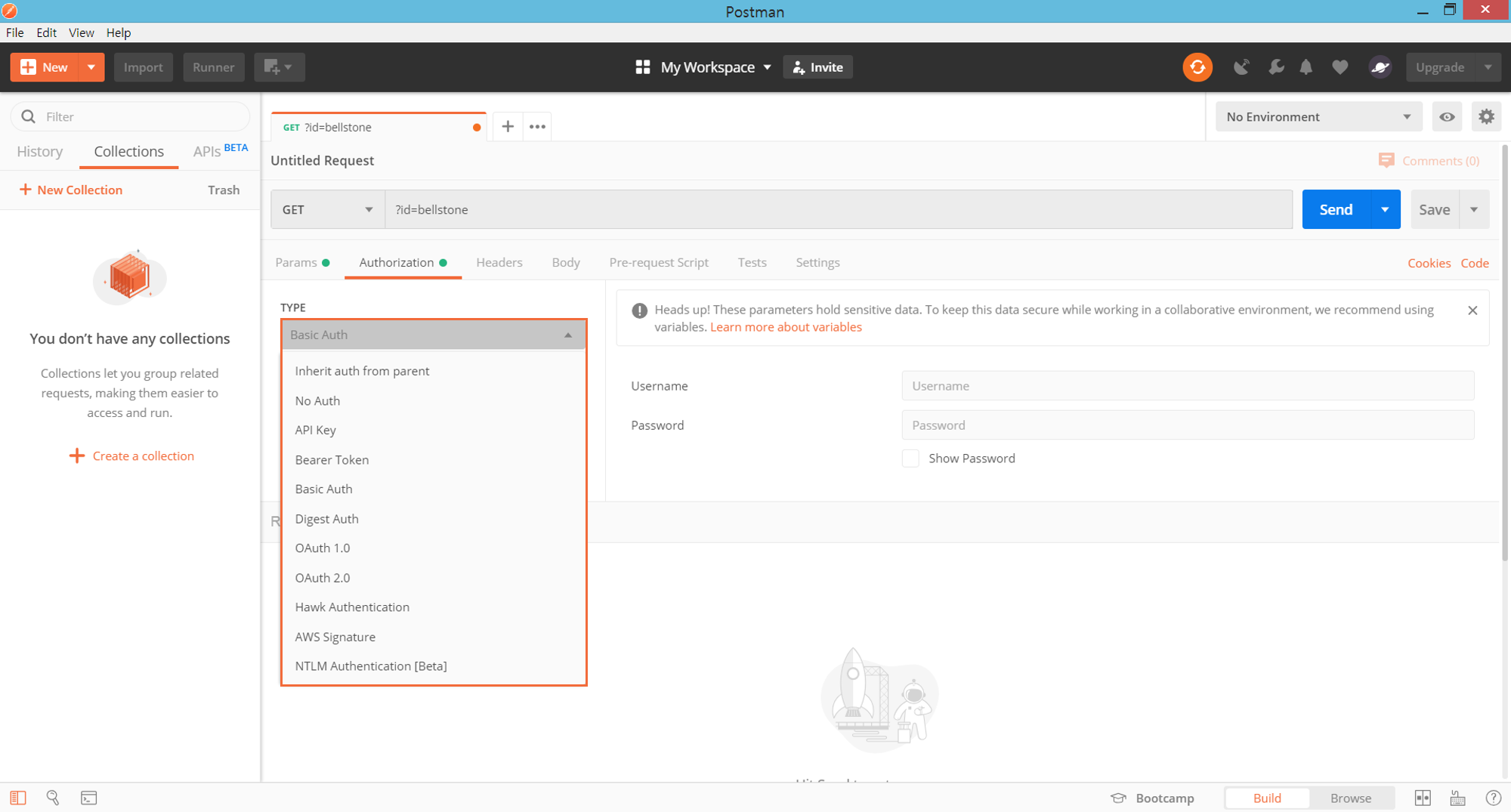
2) Authorization

-
다양한 인증방식을 선택할 수 있는데, 저는 가장 기본적인
Basic Auth방식을 선택했습니다. -
각 인증방식에 해당하는 항목들이 나타납니다.
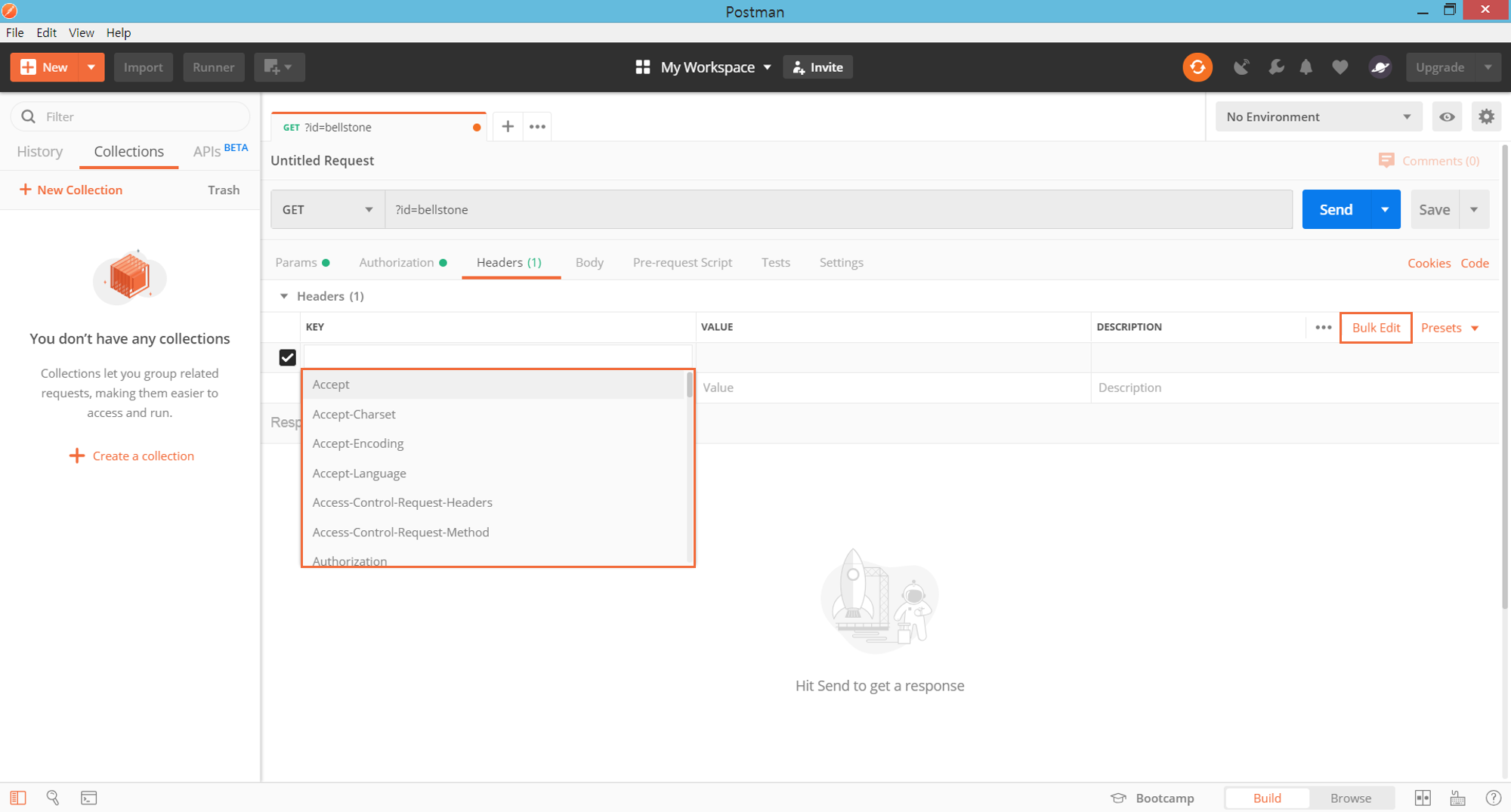
3) Headers

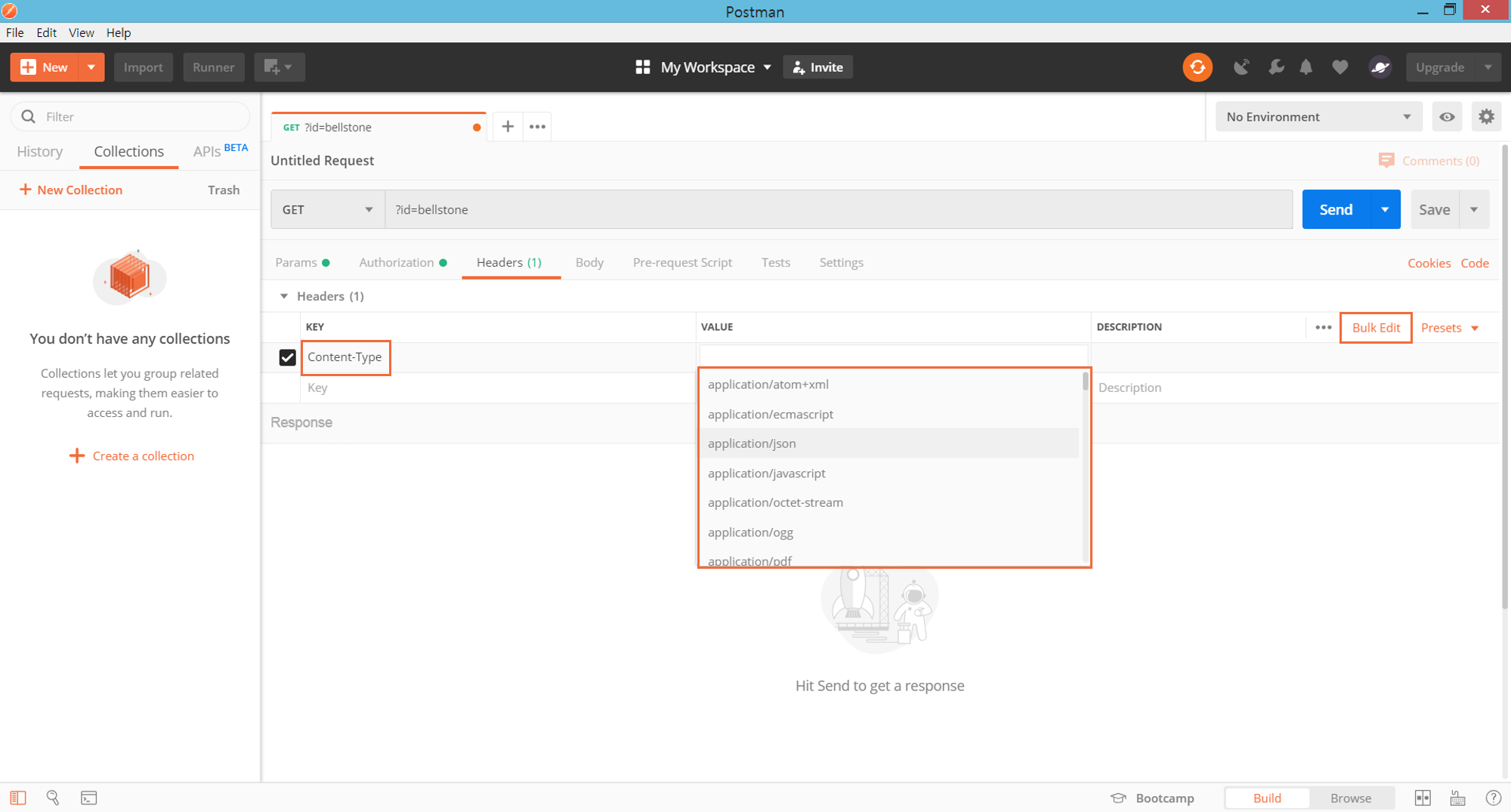
Request Header정보를 입력하는 곳입니다. 직접 설정한 헤더를 지정하거나, 정의된 헤더들을 사용할 수 있습니다.

-
또한, 헤더를 선택하였을 경우, 그에 해당하는
Value값을 보여줘서 편리합니다! -
그리고 화면 우측의
Bulk Edit을 이용하여,KEY-VALUE형태가 아닌TEXT형태로도 등록할 수 있습니다.
4) Body

-
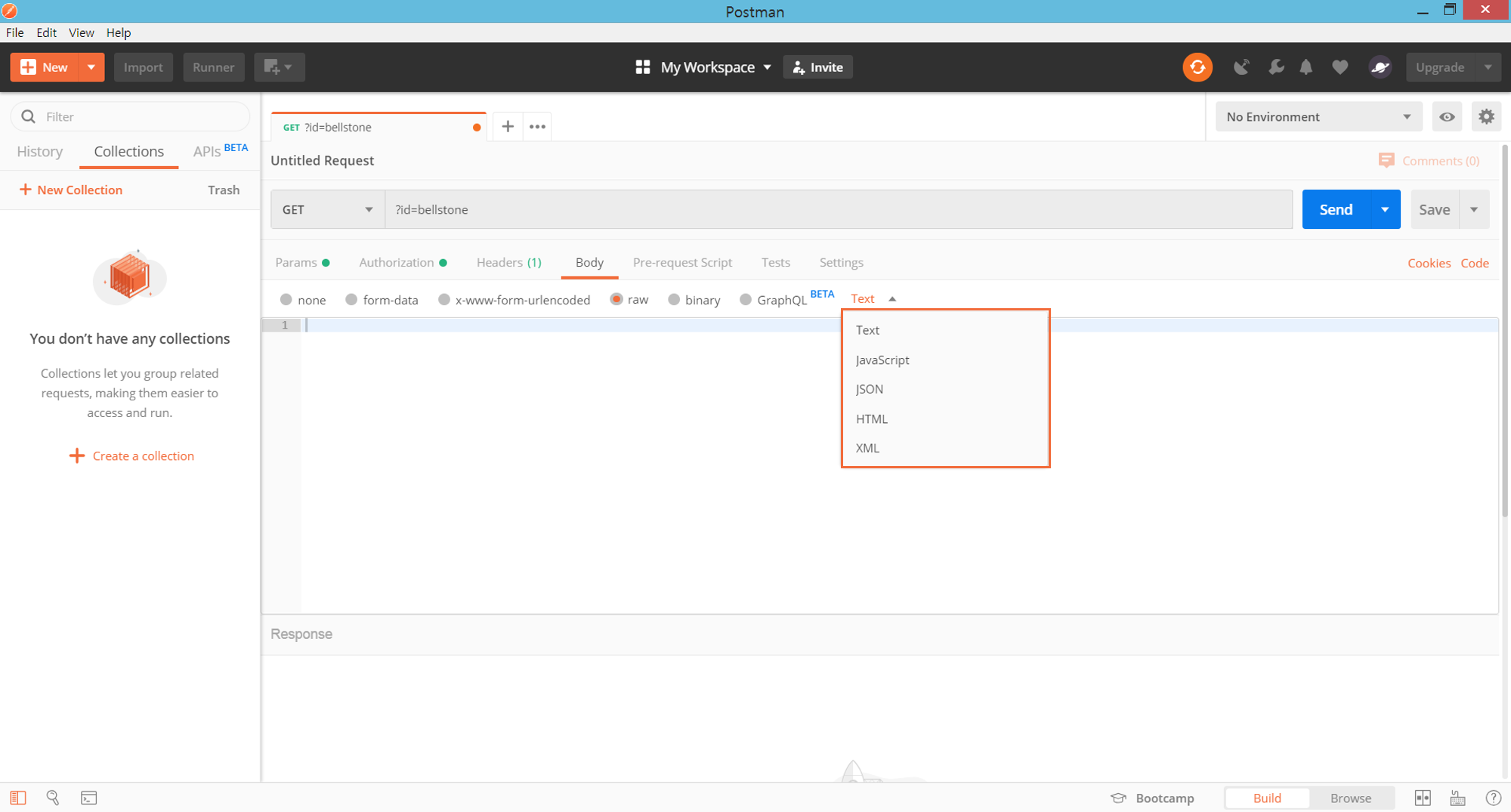
Body를 사용하는 경우, 해당하는 타입을 설정할 수 있습니다. -
x-www-form-urlencoded를 선택할 경우, Header의Content-Type에application/x-www-form-urlencoded가 자동으로 설정됩니다. -
물론,
raw의Text, JavaScript, JSON, HTML, XML일 경우에도Content-Type에 자동으로 설정해줍니다. -
각
Body의 타입에 맞게 유효성 검사도 해주기 때문에, 실수를 줄일 수 있습니다.
5) Environments

-
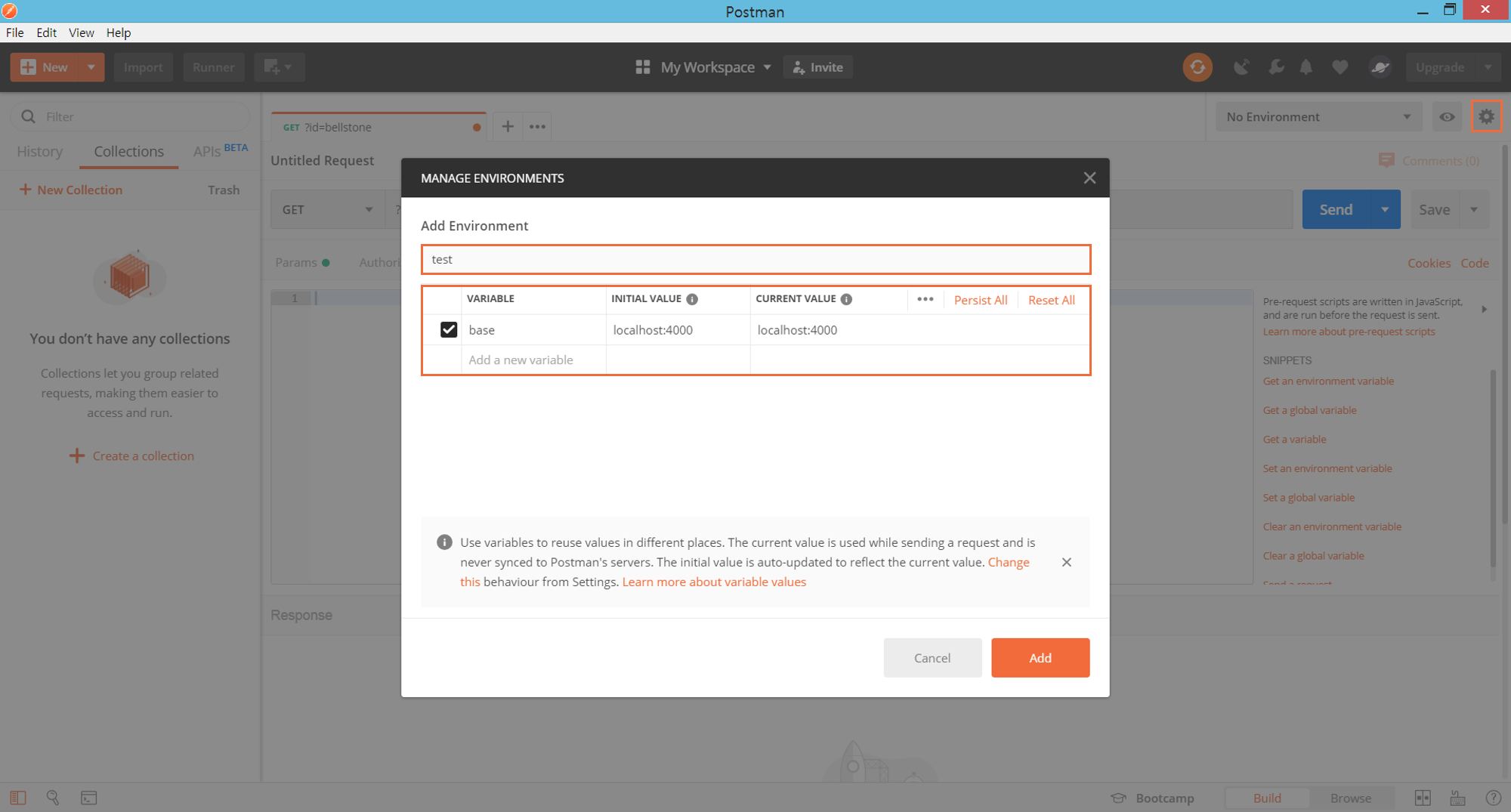
화면 우측 상단의
톱니바퀴를 클릭 후,Manage Environments에서 환경 설정이 가능합니다. -
예를 들어서,
test라는 환경에서base라는 변수에localhost:4000이라는 값을 저장하고Add를 클릭합니다.

-
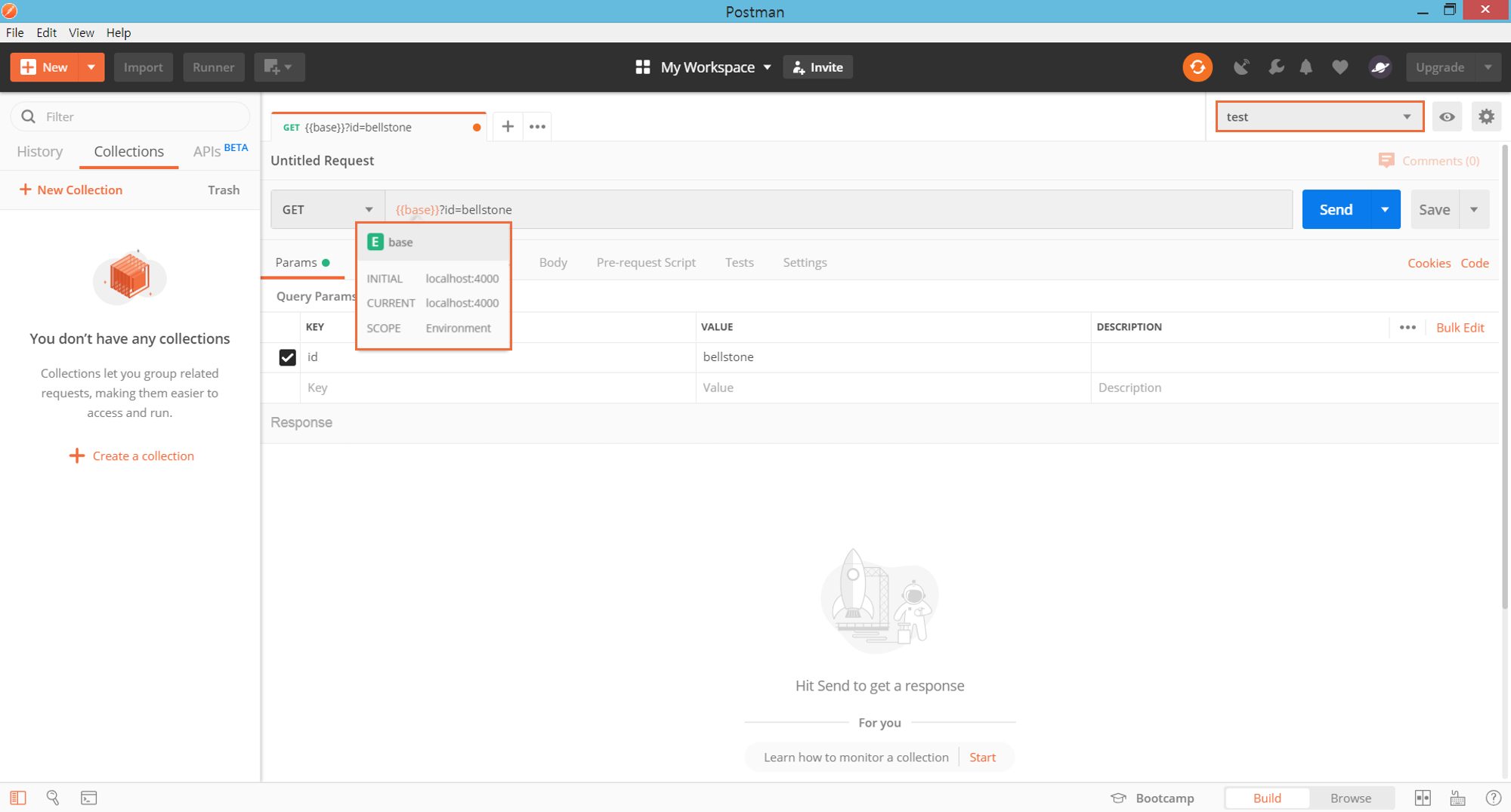
입력한 변수들은
{{변수명}}으로 사용할 수 있습니다. URL에{{base}}를 입력하면, 위의 사진과 같이localhost:4000이 입력되어 있음을 확인할 수 있습니다. -
로컬 환경과테스트 환경을 저장해놓고, 목록만 바꾸면, 더 쉽고 정확하게 테스트 할 수 있습니다. -
이번 포스트는 기본 기능을 다루기 위한 포스트이므로, 다른 다양한 기능들은 다른 포스트에 작성하겠습니다.
-
그럼 끝!